Для чего нужны прототипы и как их делать? Разберем прототипирование в деталях.
Где-то год назад посчастливилось мне работать с одной командой. Необходимо было создать сайт под определенные задачи. Моя зона ответственности была на уровне: найди исполнителей, поставь задачу и проконтролируй, чтобы все было как надо. Подрядчиков нашли, начали ставить задачи. Разбили проект на несколько частей, поехали.
После первой же итерации, получаем не то, что хотели. Техническое задание прописали, но все равно как-то не клеилось. Вроде бы говорили на одном языке, а по факту, мимо. Благо через 2-3 встречи, когда обстановка нормально так накалилась, ребята подрядчики предложили подумать в сторону прототипа. То есть, сделать некую упрощенную версию конечного продукта и уже на ее основе доделать проект. Мы согласились, ребята сделали, проект допилили. Для меня инсайт, которым хочу поделиться.
Прототипирование это
Прототипирование – это упрощенная версия базовой функциональности продукта для анализа работы системы в целом. Главная задача, это создать малыми усилиями работающую версию. Прототипирование позволяет обнаружить уязвимые места в продукте и исправить их.
Используется в разных областях: от машиностроительного комплекса до разработки сайтов и программных продуктов. По мнению некоторых разработчиков, является одним из самых важных этапов разработки. После этапа прототипирования может быть пересмотрена архитектура и отдельные функциональности продукта.
Зачем нужно прототипирование
Собрал чек-лист по основным задачам, который решает создание прототипа:
- Обзор конечного продукта/системы в целом.
- Выявление слабых мест в системе.
- Тестирование и проверка гипотез.
- Отладка процессов.
- Постановка задач на уровне тех.задания
- …(можно добавить свой вариант в комментариях)
В целом прототипирование, это очень полезная практика, которая решает задачи разного рода. Процесс создания прототипов не так сложен, как может показаться на первый взгляд. Чуть далее попробую подтвердить это.
Во Второй Мировой Войне прототипы танков или муляжи, к примеру, применялись для отвлечения внимания противника. Таким образом, было выиграно несколько сражений с наименьшими человеческими потерями. Если покопаться больше, то история прототипов уходит корнями в века. Но давайте вернемся в наше время и посмотрим, какие требования ставятся перед прототипами.
Требования к прототипам
- Высокая скорость создания.
- Определенный уровень детализации от задач.
- Легкость для внесения изменений.
- Интерактивность в случае взаимодействия с реальным пользователем.
- Доступность для участников процесса.
Пожалуй, это основные требования к прототипированию. Не забывайте, что прототип, это про скорость и проверку системы, не более того. Старайтесь максимально упростить процесс создания и проверки рабочего образца. Не нужно сильно углубляться в детали, это не конечный продукт, а лишь его схема, которую скорее всего придется дорабатывать.
Кто обычно занимается прототипированием
Интересно, что в большинстве случаев прототипированием занимается дизайнер. Друзья и коллеги рассказывают, что именно графический специалист закрывает данные задачи.
Оно и логично, вроде бы человек умеет рисовать, а что еще то надо? Пусть наклепает пару макетов и ладно. Но тут, я бы немного дополнил точку зрения. Работа над прототипом, это командная история, сильно зависящая от задачи. С одной стороны вы можете заниматься потопированием сайта и набросать несколько эскизов того, как это будет выглядеть. С другой, это может быть софт или программный код, который выполняет определенную задачу и участие дизайнера будет вторичным.
Концептуально, если вы отвечаете за продукт, то просто обязаны набросать основу прототипа. Почему? Да потому что это сильно упростит вам жизнь в будущем и избавит от лишних вопросов со стороны коллег. В любом случае не стесняйтесь подключать других к работе и спрашивать совета. Создать прототип не так сложно, давайте посмотрим, что для этого нужно.
Как сделать прототип сайта или мобильного приложения
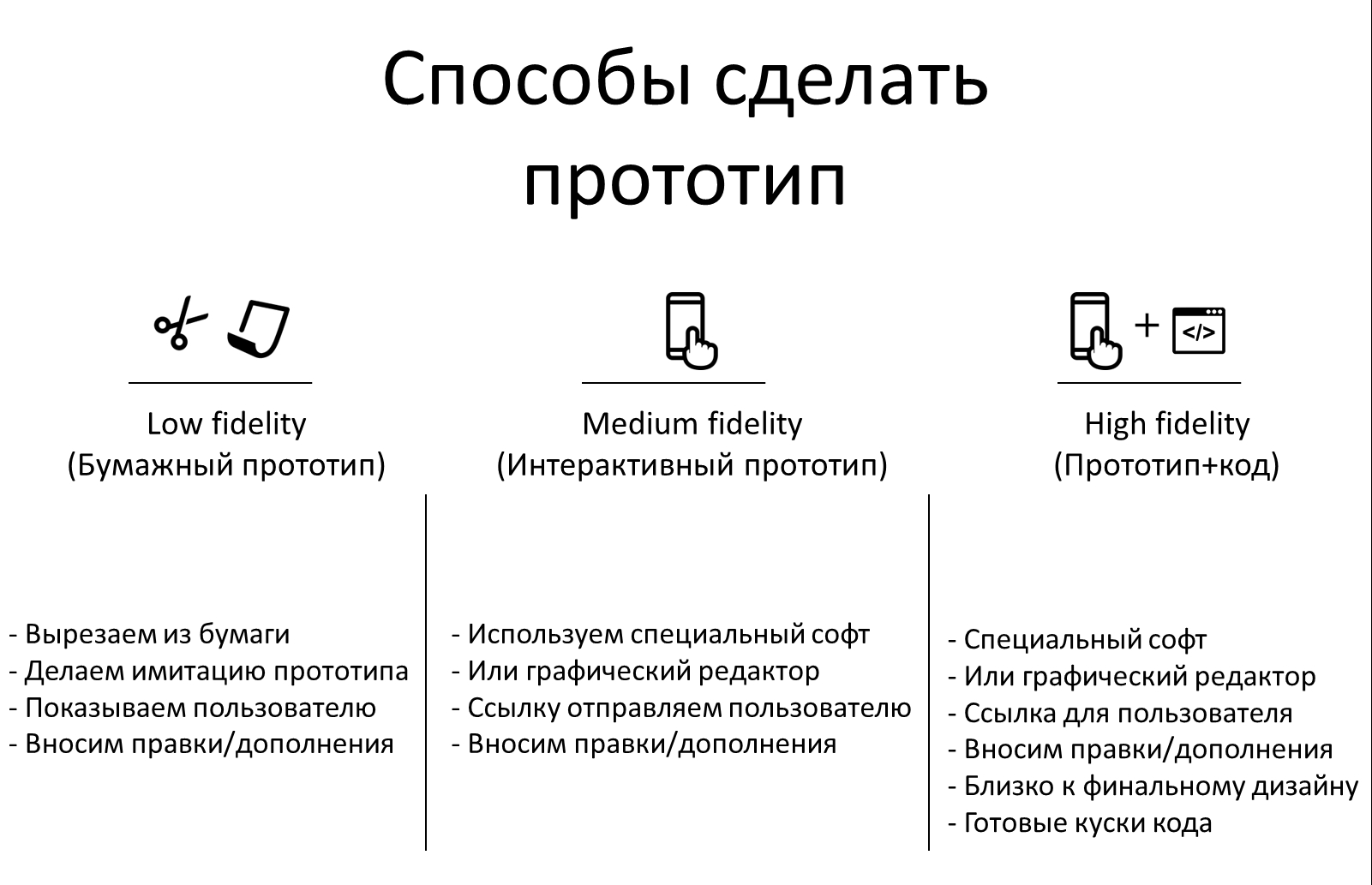
Прототипирование сайта или мобильного приложения, процесс очень интересный. Есть три способа или вида прототипов, которые вы можете создать.
Различаются они по точности: low fidelity – низкая точность прототипа, medium – средняя и high – высокая, соответственно. Давайте разберем каждый из них подробнее.
–
Простите, что прерываю чтение. Присоединяйтесь к моему telegram канал. Свежие анонсы статей, развитие digital продуктов и growth hack, там все. Жду вас! Продолжаем…
–
Low fidelity или бумажный прототип
Все просто, не нужно быть гуру графического дизайна и специальных сервисов, задача: максимально быстро создать прототип с хорошей детализацией. Берем бумагу, ножницы, цветные фломастеры, клей и начинаем вырезать экраны смартфона или настольного компьютера.
Показываем это все реальному пользователю. Можно выбрать кандидата максимально подходящего под вашу целевую аудиторию. Обратитесь к знакомым и друзьям, предложите плюшки, обед или еще что-то. Далее просим человека выполнить какое-то задание. К примеру, зарегистрируйся в приложении и забронируй себе жилье. Человек нажимает на нарисованные кнопки/элементы, а мы ему подсовываем следующие экраны.
Когда я первый раз попробовал сделать бумажный прототип, то немного скептически отнесся к идее. Но после того, как мы поиграли в эту “игру” и обнаружили кучу косяков в нарисованном продукте, я кардинально изменил свое мнение. История рабочая на пять с плюсом.
Даже при таком способе прототипирования вы можете получить огромное кол-во инсайтов и дотюнинговать свой продукт. Когда вы наблюдаете за тем, как человек решает задачу с помощью прототипа, то сразу видите слабые места. Плюс, есть отличная хитрость: попросите испытуемого озвучивать свои действия. Пусть говорит вслух, что хочет сделать и о чем думает. Делайте видео запись всего эксперимента, а потом доставайте интересные штуки из нее.
Прелесть способа в том, что такой прототип вы можете сделать сами без участия специально обученных людей. Высокие навыки вырезания из бумаги, рисования и склеивания не требуются.
Medium fidelity или интерактивный прототип
Более сложный способ прототипирования сайта, это когда вы готовите интерактивный прототип. То есть, ваш образец можно отправить по ссылке разным людям, где они будут нажимать на разные кнопки и переходить на другие экраны или страницы.
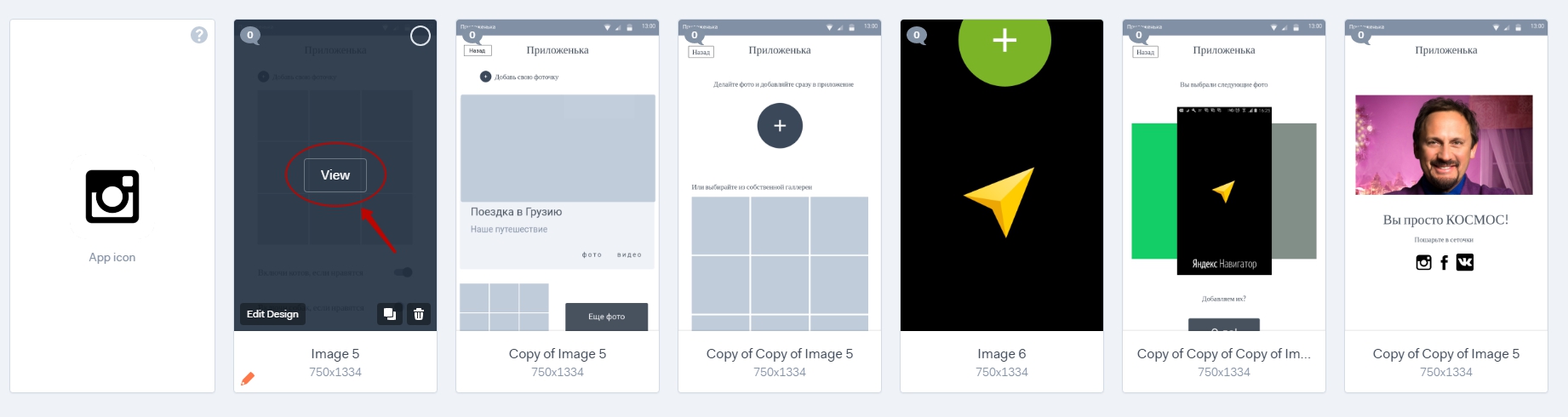
Не пугайтесь, вам не обязательно рисовать так же точно и красиво, как на примере выше. Задача: сделать ваш прототип интерактивным, а не руками подкладывать экраны, как в примере с бумажным прототипом. Есть специальные программы, которые вам помогут. По сути, вы можете сфотографировать все экраны с бумаги и загрузить в программу, которая соединит их в общий проект. Далее проставите ссылки между экранами и просто расшарите ссылку пользователям для теста.
Пример, который я сделал в программе Marvel для мобильного приложения: ссылка
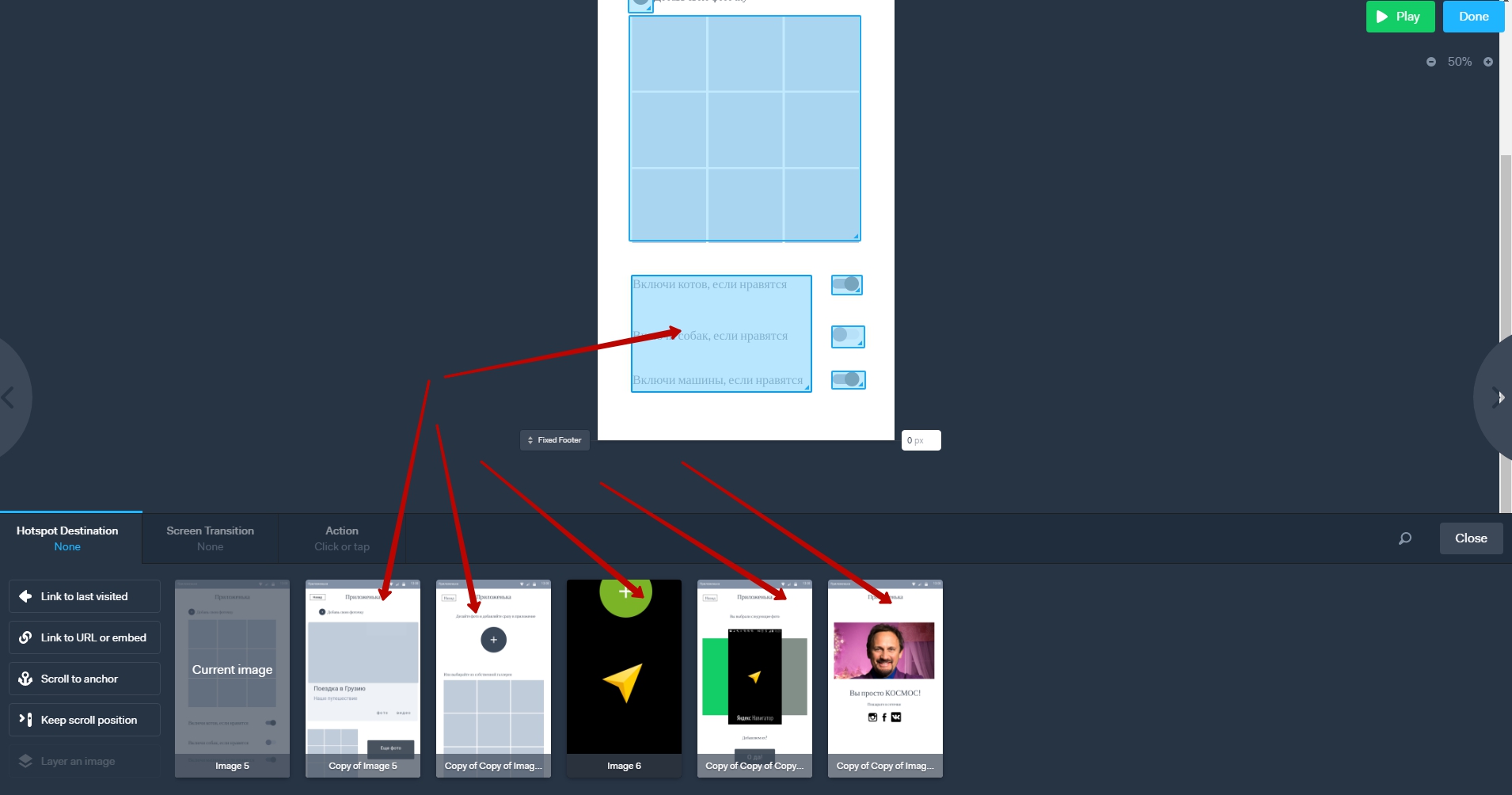
Все кнопочки и элементы можно брать из библиотеки софта, доступны разные варианты по видам устройств (Android, IOS, Desktop). Или же, просто нарисовать, сфотографировать и загрузить в программу. Ссылки от экрана к экрану можно цеплять, просто выделив какой-то объект в “View”.
Выделяете часть картинки или элемента и выбираете экран, на который при нажатии будет переходить человек.
 Попробуйте немного покопаться в софте, он не очень сложный, но зато катастрофически полезный. Как всегда есть бесплатный доступ с ограничением по кол-ву проектов вроде бы. Но что мешает зарегистрироваться под разными почтами, если уж нужно много проектов? Или же купить подписку 12$ в месяц, тоже небольшие деньги, если много работать будете с подобными задачами.
Попробуйте немного покопаться в софте, он не очень сложный, но зато катастрофически полезный. Как всегда есть бесплатный доступ с ограничением по кол-ву проектов вроде бы. Но что мешает зарегистрироваться под разными почтами, если уж нужно много проектов? Или же купить подписку 12$ в месяц, тоже небольшие деньги, если много работать будете с подобными задачами.
Софтины для создания интерактивных прототипов:
Меня лично устраивает вариант такой: нарисовал что-то в графическом редакторе под прототипы (типа Figma) и закинул картинки в Marvel. Или же с помощью карандаша и ручки набросал эскиз и через фото бросил опять же все в Marvel. Быстро, бесплатно, эффективно.
High fidelity или интерактивный прототип с кусками кода
От предыдущего способа протототипирования этот отличается тем, что вы создаете прототип, который максимально приближен к конечному продукту. То есть, дизайн и логика системы практически соответствуют тому, что вы хотите получить на выходе.
Как видите на рисунке выше, high fidelity прототип, это уже практически готовый продукт. Создать такой образец собственными усилиями будет проблематично, если у вас нет продвинутых навыков владения графическими программами. Поэтому, привлекайте дизайнера интерфейсов (UX/UI). С вас логика продукта/системы, с него визуализация и интерактивность.
Софты, которые понадобятся для создания высокоточного прототипа все те же:
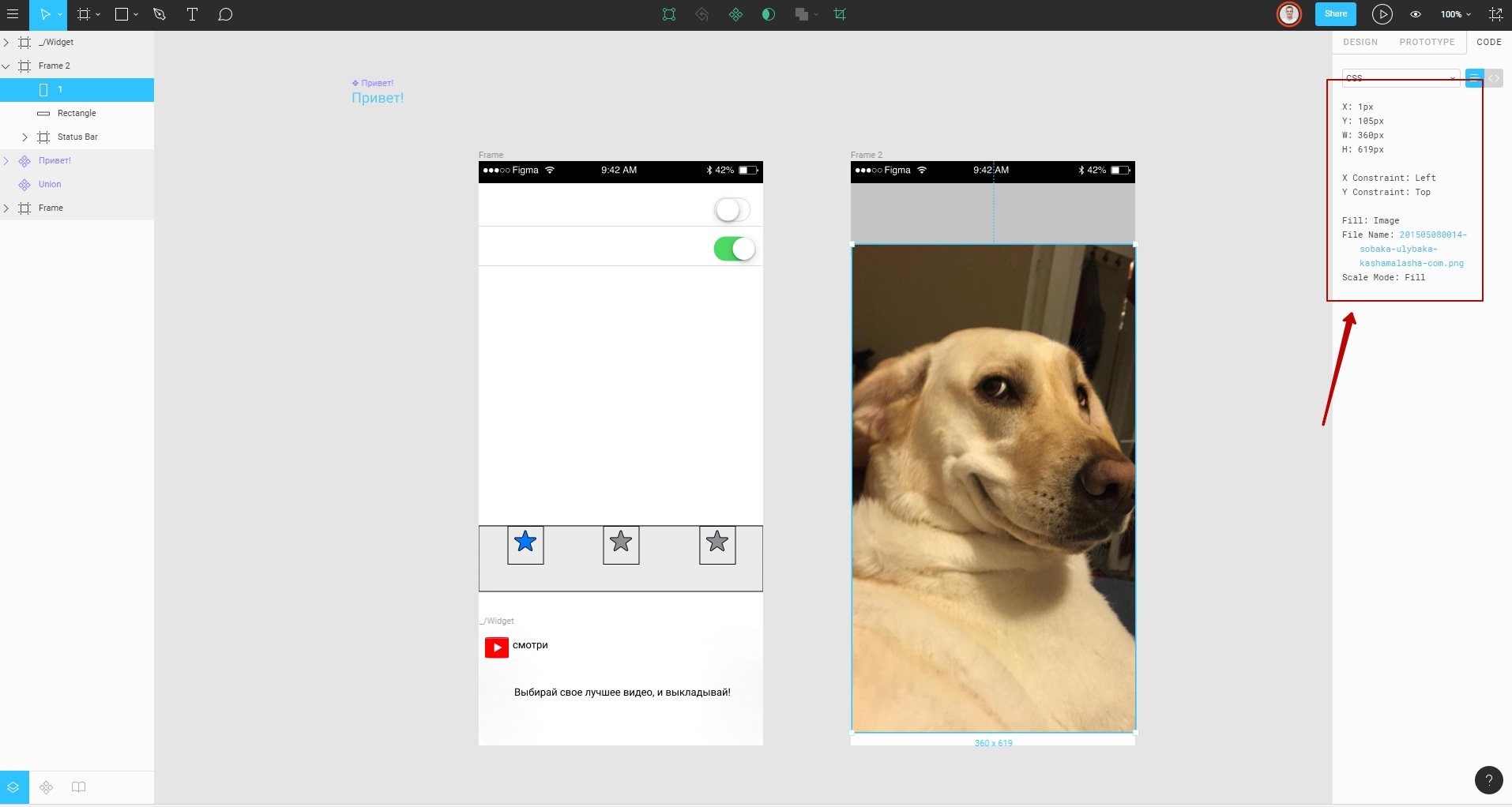
Важный момент при прототипировании высокой точности (high fidelity) заключается в том, что вы можете передавать части кода разработчикам или верстальщикам. Например, в Fligma, когда вы рисуете экраны, то можете выгрузить кусок кода прямо из программы.
По факту, код необходимо будет проверить, так как скорее всего часть может “съехать”, но все равно не придется работать с нуля, что уже весьма неплохо. Практически полное соответствие конечному дизайну в сочетании с интерактивностью позволяет максимально эффективно проводить тестирование на реальных пользователях и дошлифовывать продукт.
Если обобщить все способы прототипирования, то у меня сложилась следующая картина мира:
- Бумажный прототип подойдет для быстрого наброска системы. В большей степени он используется на старте создания продукта.
- Интерактивный прототип требует немного больше времени, но позволяет удаленно тестировать систему. Можно использовать также на этапе старта продукта и отладки.
- Продвинутый прототип с кусками кода позволит выйти на финишную прямую и дошлифовать продукт перед релизом.
Заканчиваем про прототипирование
Прототипирование, это мощная практика, которая позволяет закрывать целый ряд задач. Теперь вы знаете, как создавать прототипы сайтов и мобильных приложений, используйте эти знания и если когда-нибудь вас спросят: “Будете ли вы делать прототип?”, – смело отвечайте: “Буду!”.
Алексей А.
Читайте также:
Кстати, я уже давно веду авторские семинары по управлению IT продуктами, если интересно, посмотреть их можно тут.
Короткий сериал от Ростелекома. Посмотрим один из эпизодов.











16 Янв 2018 в 22:01
Спасибо за материал. Четко. Конкретно. Понятно.