Что такое онбординг продукта? Какие задачи он решает и как правильно его делать? Советы и рекомендации для тех, кому не все равно на первый опыт пользователей.
Вспомните свой первый полет на самолете. Вы поднимаетесь по трапу, на входе вас встречает улыбчивая стюардесса, смотрит ваш билет и показывает с какой стороны и где будут ваши места. Сели, ждете полета. Вам показывают как застегнуть ремень на кресле и привести спинку в вертикальное положение. Сделали, полетели.
Поздравляю, вы прошли онбординг и успешно решили свою задачу “долететь до пункта назначения”! Тоже касается и пользователей цифровых продуктов. Чтобы они смогли решить свои задачи с помощью вашего приложения, сайта и прочего, им нужно рассказать как это сделать, тут и появляется онбординг.
Онбординг: это
Онбординг – это процесс обучения пользователя, встроенный в продукт.
Задача онборднга: улучшить первый опыт взаимодействия пользователя с продуктом. Чем лучше построен этот процесс, тем выше вероятность того, что задачи пользователя будут решены. А значит, к вам будут возвращаться, рекомендовать друзьям и поднимать бизнес показатели (выручка, прибыль и пр.).
Онбординг и воронка
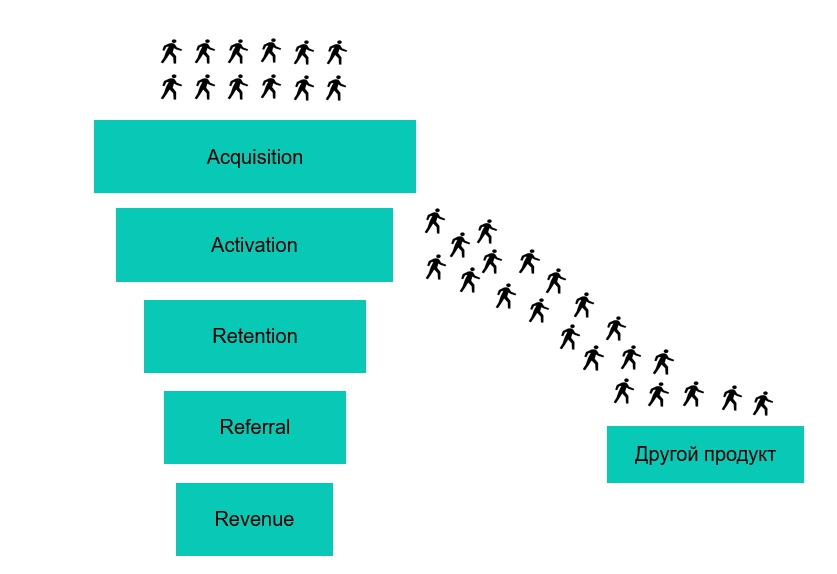
Вспомните воронку AARRR, где:
- A (acquisition) – привлечение
- A (activation) – активация
- R (retention) – возвращаемость
- R (refferal) – готовность рекомендовать
- R (revenue) – доход
Если после того как вы привлекли пользователя (acquisition), он заходит в продукт и не понимает, как решить свою задачу, то это провал.
Рекламный бюджет льется, пользователи к вам приходят (acquisition), трафик не конвертируется в целевые действия, экономика не сходится, вас нет на рынке. Онобординг в первую очередь работает на активацию (activation) новых пользователей и помогает “протолкнуть” их дальше по воронке.
Предлагаю перейти к самому интересному и посмотреть какие виды онбординга существуют.
Виды онбординга
Насобирал кучу видов, расскажу о каждом с учетом плюсов и минусов.
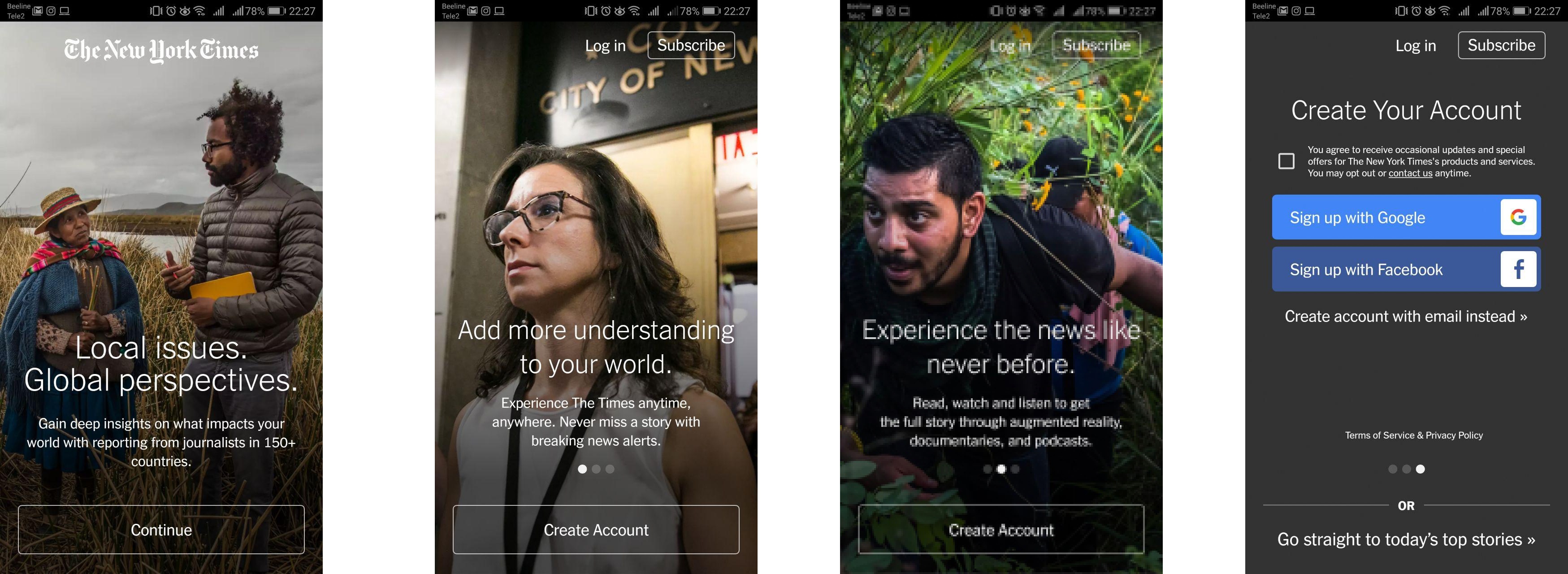
1. Обучающие экраны
При первом заходе в продукт, пользователю показывается несколько обучающих экранов. Демонстрируются ключевые преимущества или же задачи, которые он сможет решить.
New York Times
Коллеги из новостного издания вытащили на первые экраны основную ценность, которую дает приложение: новости со всего мира, всегда будь в курсе происходящего, посмотри на события с разных сторон. На последнем экране авторизация и политика конфеденциальности.
Плюсы:
- Можно сразу “с порога” подсветить основные плюсы продукта или задачи для новых пользователей.
- Формат экрана открывает широкие возможности для креатива.
Минусы:
- Барьер между пользователем и продуктом с первого касания. Вместо того, чтобы воспользоваться, человеку нужно просмотреть всю информацию.
- Не учитывается контекст пользователя. Мы не знаем с какой именно задачей к нам пришли, а сразу с порога “вываливаем” все, что умеем на гостя.
Рекомендации:
- Минимум информации на одном экране, желательно одно сообщение (преимущество, действие, смысл).
- Не более 5 экранов на весь онбординг.
- Должна быть возможность пропустить обучение.
2. Сегментированный онбординг
Ваши пользователи, это не один “средний” человек, которому нужно решить свою “среднюю” задачу, это сегменты людей, объединенные общими задачами. Таких сегментов может быть несколько. Идея в том, что в зависимости от сегмента и задач мы показываем разный онбординг.
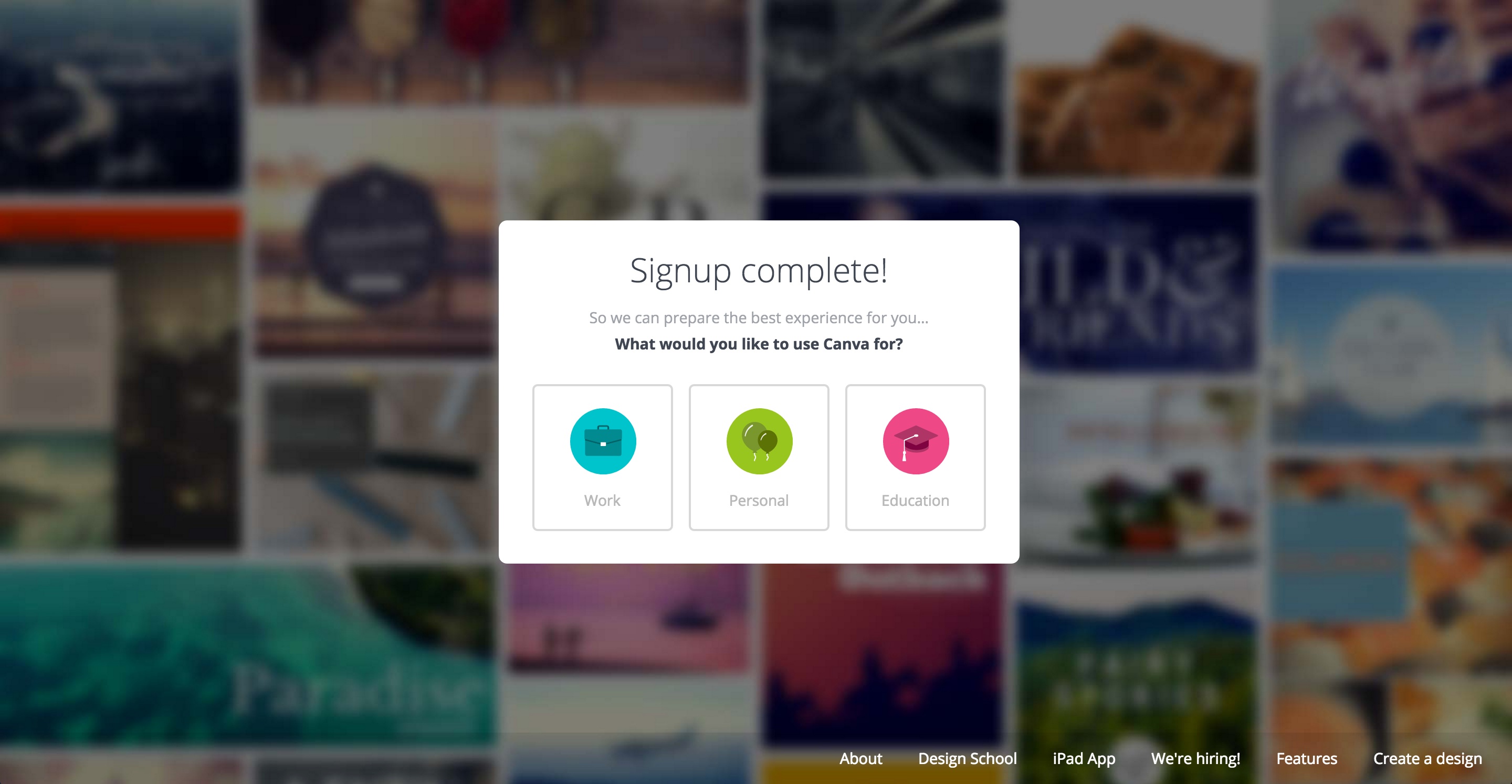
Canva
Графический редактор уже с первого экрана предлагает тебе выбрать для какого типа задач ты будешь использовать их сервис (работа, личное, образование). А дальше показывает разные варианты онбординга каждому из типов. Правда только на web нашел такой пример, в приложении ребята не стали вытаскивать на первые экраны такую идею.
Плюсы:
- Персонализированный подход к пользователю. Потенциально более высокая конверсия в вовлечение и удержание пользователей за счет персонализации.
Минусы:
- Затраты (время, деньги) на исследование, сегментирование и подготовку онбординга.
Рекомендации:
- Уделяйте особое внимание исследованию пользователей. Неправильно построенная персонализация, это гораздо хуже, чем один общий онбординг для всех.
–
Сори, что отвлекаю от чтения, но должен рассказать про свой telegram канал с анонсами свежих материалов из блога. Еще туда кладу всякие уникальные фишки, которых нет на сайте, так что рекомендую посмотреть 😉 Продолжаем…
–
3. Welcome email-ы
После регистрации в продукте вы получаете письмо или серию писем на почту. В них рассказывается о преимуществах или задачах, которые можно решить с помощью сервиса.
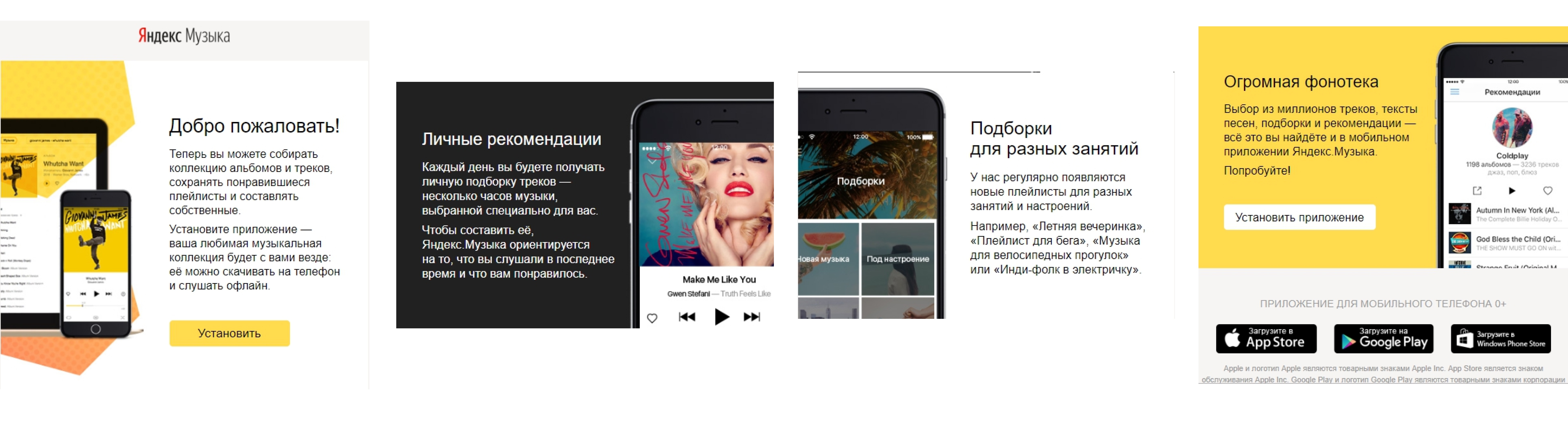
Яндекс.Музыка
После того, как я зарегился в приложении Музыки, мне на почту пришло письмо, где были вынесены основные “фишки” сервиса. Письма, это дополнительные элементы онбординга, которые я получил помимо обучающий экранов на входе в приложение.
Плюсы:
- Относительно небольшие затраты на подготовку и отправку писем.
- Гибкость в настройках (сегментация, отложенная отправка и прочее).
Минусы:
- Низкая вовлеченность по сравнению с обучающими экранами. Сравните: хороший open rate информационных email-в 15-20%, против каждого первого, кто зашел в продукт и посмотрел экраны.
- Email-ы не способны полностью решить задачу обучения пользователей.
Рекомендации:
- Используйте письма, как дополнение к основному онбордингу.
- Программа максимум – серия писем в зависимости от сценариев или типов пользователей.
4. Обучающие видео
Вместо обучающих экранов, инфографики и прочего на главном экране продукта демонстрируется обучающее видео.
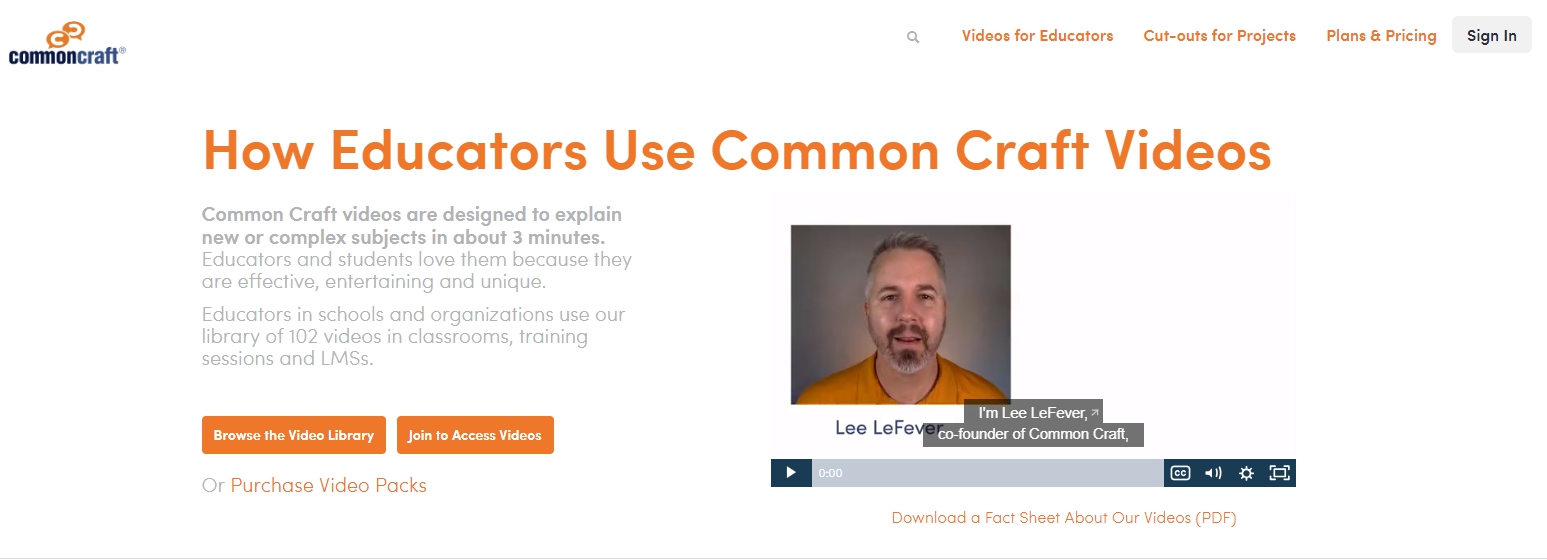
Сommon Сraft
Ребята из Common Craft в принципе одни из первых на рынке стали использовать видео для объяснения всего вся, это и есть их продукт. Само собой, на собственном сайте у них размещено обучающее видео.
Плюсы:
- Воздействие сразу на слух и зрение, высокое вовлечение.
- Возможности для креатива безграничны.
Минусы:
- Высокие требования к идее, сценарию, качеству съемки.
Рекомендации:
- Продолжительность не более 2 минут. Чем меньше, тем лучше.
- Не забудьте про субтитры (люди могут смотреть без звука).
- Не нагружайте свое видео информацией. Также, как и в обучающих экранах, выносите только самое важное.
5. Контекстные подсказки
В процессе взаимодействия с интерфейсом, пользователю показываются небольшие подсказки, привязанные к конкретным действиям.
Mail Почта
Приложение Mail Почты подсказывает мне, как выделить сразу несколько писем из списка.
Плюсы:
- Обучение в контексте задач пользователя.
- Простая реализация с точки зрения графика.
Минусы:
- Детальный анализ сценариев пользователя, поиск узких мест для интеграции подсказок.
- Блокируют интерфейс пользователя, игнорируя контекст.
Рекомендации:
- Изучите как можно более детально своих пользователей и их сценарии. Посмотрите воронку и найдите те места, где отваливается большая часть народа. Если проблема в том, что люди не понимают, как пройти дальше по сценарию, то добавьте контекстную подсказку.
6. Пустые экраны
Пользователь в процессе взаимодействия с продуктом попадает на пустые экраны, обучающие и мотивирующие к действию.
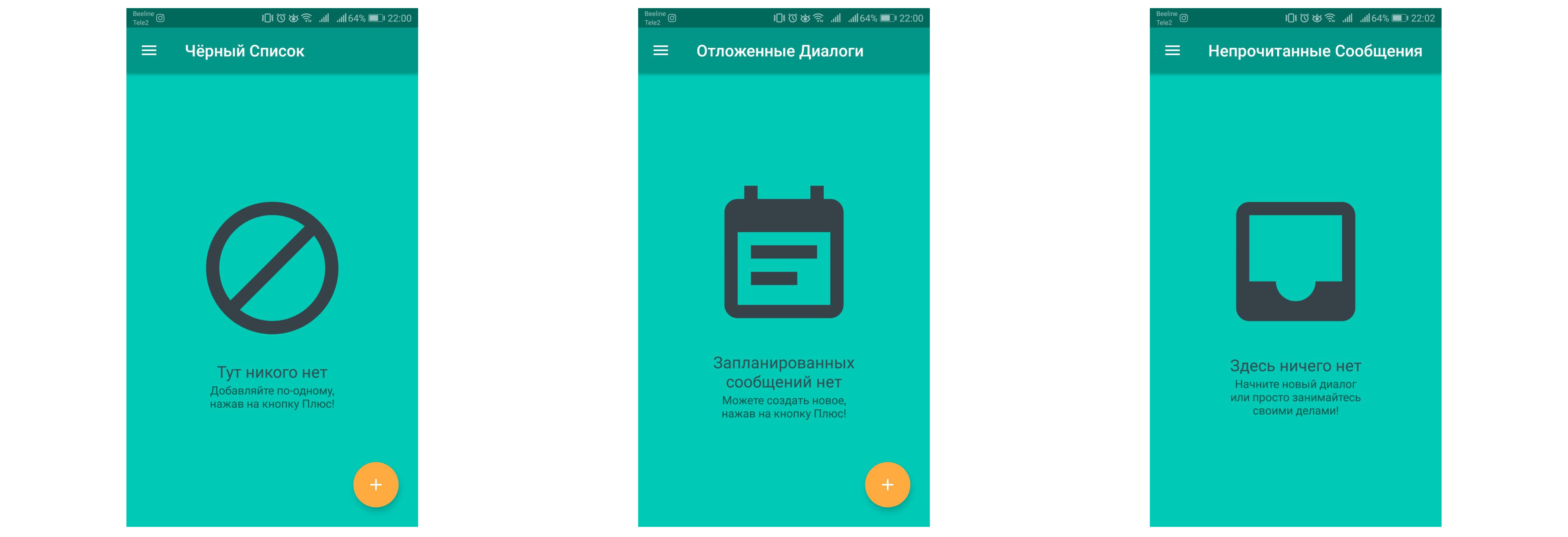
Pulse
Приложение для управления смс сообщениями в своих пустых разделах пишет для чего нужен раздел и как им пользоваться.
Плюсы:
- Поддержка естественного сценария пользователя (не перекрываем интерфейс).
- Обучаем в процессе исследования продукта и мотивируем к действию.
Минусы:
- Не нашел и не придумал…
Рекомендации:
- Один смысл на один экран.
- Используем заглушки пустых экранов до тех пор, пока с ними не произойдет взаимодействие (добавят номер в архив, положат в корзину товар и т.д.).
7. Демосущности
В интерфейсе продукта создаются фейковые сущности, которые обучают пользователя. Проще показать на примере.
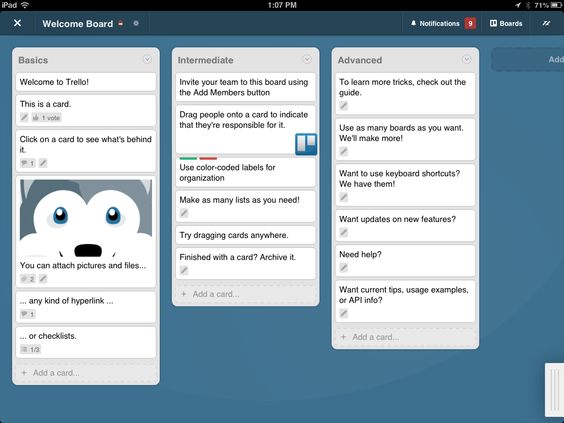
Trello
В интерфейсе таск менеджера сразу же есть предсозданные карточки прямо на доске, которые рассказывают, какие задачи с помощью них можно выполнить. Ну разве не прекрасно?!
Плюсы:
- Соответствие контексту интерфейса.
- Наглядный пример “решенной задачи” (результата).
Минусы:
- Глубокий анализ ключевых задач и сценариев для создания нужных демосущностей.
Рекомендации:
- Уделяйте особое внимание поиску самых главных задач пользователей и уже на их основе создавайте демосущности в продукте.
- Не перегружайте сущностями интерфейс, нет смысла заполнять ими все углы продукта, сосредоточьтесь только на самом важном.
8. Геймификация
Игровые механики (статусы, бейджи, достижения), которые подталкивают пользователя к взаимодействию и обучению. “Выигрыш авансом”.
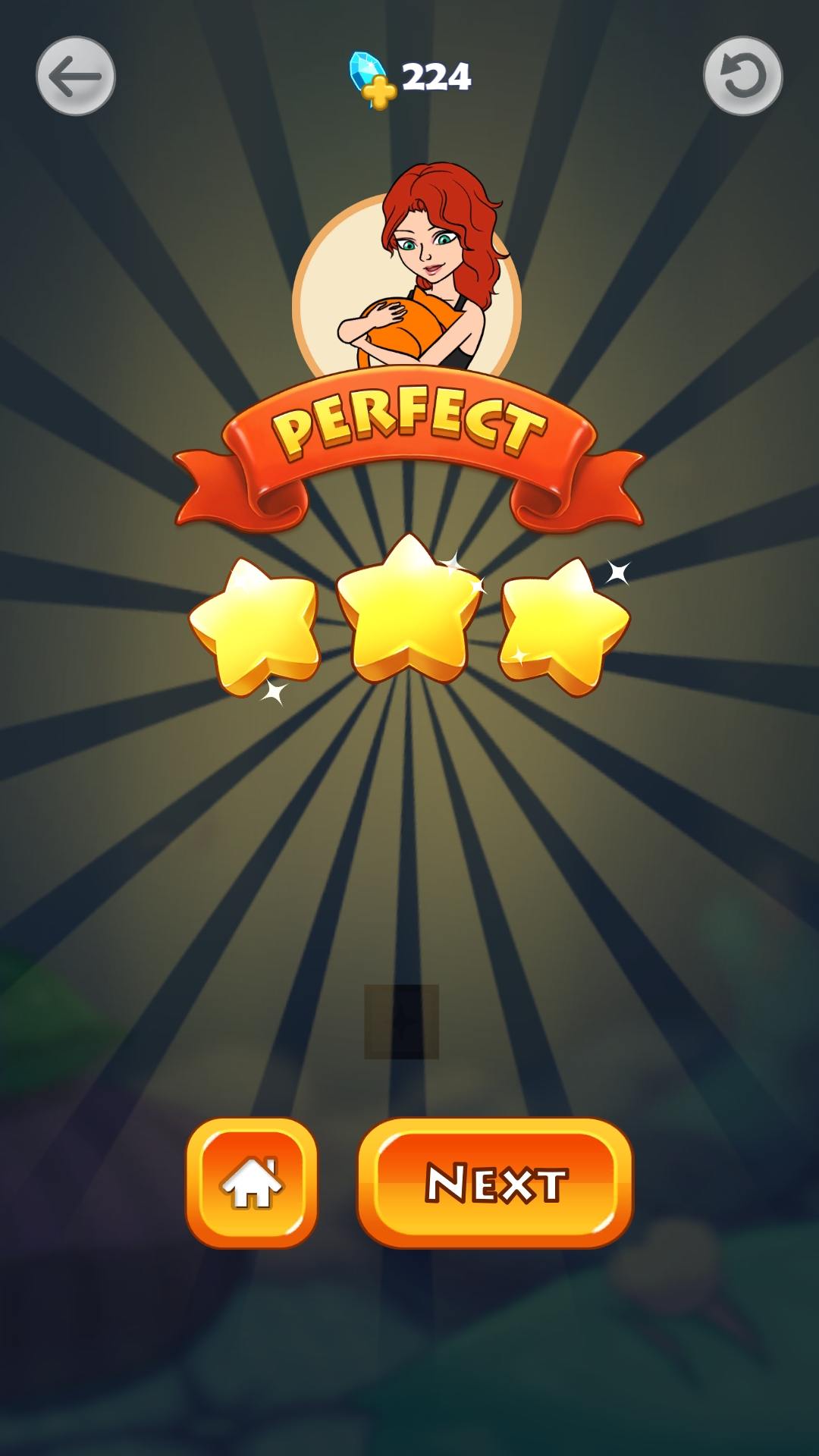
Hello Cats
Прямо после первого действия в игре мне дают какую-то награду. То есть, я как-будто уже “вложился” в продукт и до следующего приза мне осталось совсем немного, а для этого нужно сделать это и это… В процессе выполнения заданий меня будут обучать и награждать разными призами.
Плюсы:
- Сильный инструмент вовлечения пользователей (доказано на куче примеров).
Минусы:
- Сложная подготовка и расчет сценариев с наградами и достижениями пользователей.
Рекомендации:
- Берите за основу игры, у них есть, чему поучиться (геймификации это их конек).
9. Немодальные подсказки
Отдельные интерактивные элементы интерфейса, которые обучают пользователей и не прерывают сценарии.
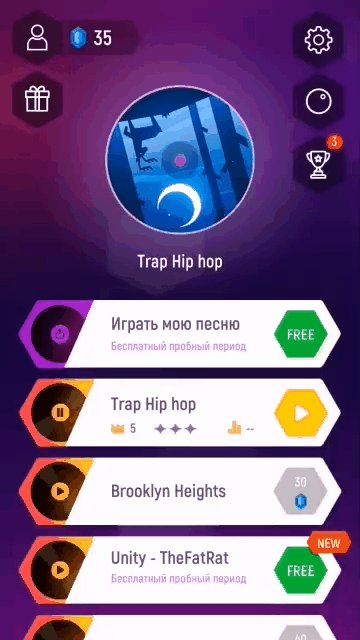
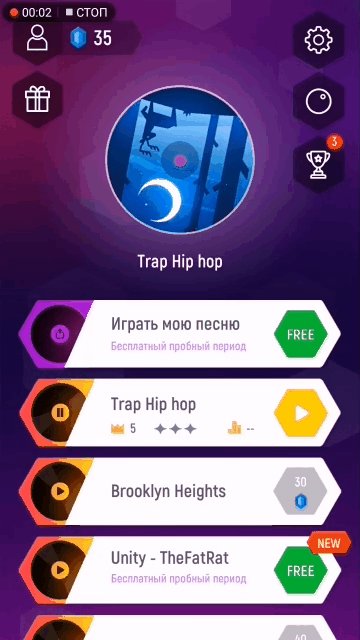
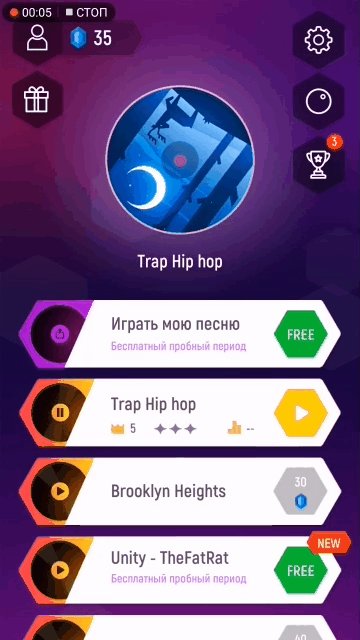
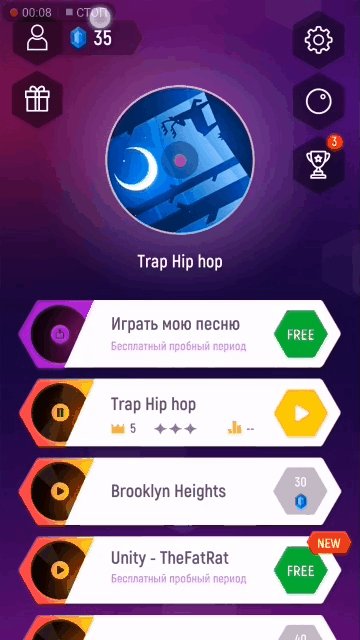
Tiles Hop: Forever Danving Ball
Обратите внимание на трясущийся подарок в левом верхнем углу. Этот элемент приковывает к себе внимание и “просит” на себя нажать. После того, как вы нажмете, сразу станет понятно, что скрыто за иконкой и как она работает.
Вспомнил еще пример свайпа для разблокировки экрана на IOS, помните “перебегающий градиент”?
Плюсы:
- Полное соответствие контексту.
- Обучение в процессе взаимодействия: сделал и понял, как работает.
Минусы:
- Как и у геймификаций, нужно хорошо готовить пользовательские сценарии и понимать, куда встраивать немодальные подсказки.
Рекомендации:
- Проведите детальный анализ сценариев, найдите место подсказкам (спасибо, кэп).
- Не перебарщивайте с движущимися элементами, если на одном экране будет несколько “трясущихся” кнопок, стрелок и подарков, то у пользователя исчезнет фокус. Он попросту не поймет, что делать и уйдет.
Ключевые мысли по онбордингу
- Онбординг работает на вовлечение и удержание пользователей, все задачи интерфейса с его помощью не решить.
- При проектировании онбординга сосредоточьтесь на пользователе. Какую задачу решает ваш продукт? Как помочь пользователю быстрее достичь успеха?
- Контекст, это сила: чем более естественным будет погружение пользователя в интерфейс, тем выше вероятность того, что с вами останутся надолго.
- Онбординг должен меняться и развиваться вместе с продуктом. Test, learn, improve: тестируйте разные варианты, смотрите, что лучше работает, улучшайте.
Ну и заключение
Первый опыт взаимодействия может предопределить судьбу продукта. Онбординг помогает пользователям смягчить этот опыт и адаптироваться в интерфейсе. Вариантов обучать много, но готового рецепта вам никто не даст. Каждый продукт по своему уникален, комбинируйте разные подходы, изучайте “болевые точки” воронки и помните, решая задачи пользователей, вы неминуемо движетесь к успеху.
Алексей А.
Читайте также:
Кстати, я уже давно веду авторские семинары по управлению IT продуктами, если интересно, посмотреть их можно тут.
Умопомрачительный ролик об Элтоне Джоне. Видео показывает в обратном порядке всю жизнь певца до того момента, как он получил свое первое пианино. Очень круто, очень сильно…













Добавить комментарий